Getting Started
- Start using the Vobot Software Development Kit (SDK), which allows you to quickly create applications for devices such as Mini Docks.
What You’ll Need
- Before you get started, you'll need the following prerequisites to develop apps with the SDK:
- A Mini Dock device
- A Windows/Mac/Linux computer
- A data cable(One end is USB-C)
Installing Prerequisites
- Download Thonny
Before You Begin
- Learn more about the architecture of application in the Application guide. Consult our Glossary to become familiar with platform-specific terminology used on this website.
Get Ready!
Create Your First Project
- Create a folder named after the app and place your written Python code and related files in it.
- Click here to get App example.
Important: Resource File Path Configuration
- Important Note: The system will automatically rename your app folder to match the app's
NAMEvariable value. This means that if you use hardcoded folder paths in your code, the file references will fail because the actual folder name may differ from what you expect. - Solution: When referencing resource files (such as images, fonts, or other assets) in your application code, you must use the following path format:
- Path format:
'A:apps/{APP NAME}/resources/...' - Replace
{APP NAME}with the value of yourNAMEvariable (the app name defined in your code) - Example: If your
NAME = "Hello World", and you have an image fileicon.pngin theresourcesfolder, the path should be:'A:apps/Hello World/resources/icon.png' - You can dynamically construct the path using:
f'A:apps/{NAME}/resources/icon.png'or'A:apps/' + NAME + '/resources/icon.png' - Please ensure that you create a
resourcesfolder inside your app folder and place all resource files there, then update all file references in your code to use the correct path format based on your app'sNAMEvariable.
Example (Hello Word)
import lvgl as lv
# App Name
NAME = "Hello World"
# LVGL widgets
scr = None
# LVGL widgets
label = None
counter = 0
async def on_running_foreground():
# Once this App becomes ACTIVE, called by system approx. every 200ms
global counter
counter += 1
label.set_text('Hello World ' + str(counter))
async def on_stop():
# User triggered to leave this App. This App is no longer visible. all function should be deactivated
# This App becomes STOPPED state
global scr
print('on stop')
if scr:
scr.clean()
del scr
scr = None
async def on_start():
# User triggered to enter this App for the first time, or from STOPPED state, all function should be initialed
# Then, this App becomes STARTED state
global scr, label
print('on start')
# Create the LVGL widgets.
scr = lv.obj()
# Create the LVGL widgets.
label = lv.label(scr)
label.center()
label.set_text('Hello World')
# Load the LVGL widgets.
lv.scr_load(scr)

Installing the app
- Using Mini Dock
- go to settings >>> Miscellaneous >>> Experimental Features >>> Developer Mode and tun on it.
- Please disconnected the device from its power source frist, then reconnect to enable the developer mode.
-
Placing the app file in a specific corresponding directory is considered installation
-
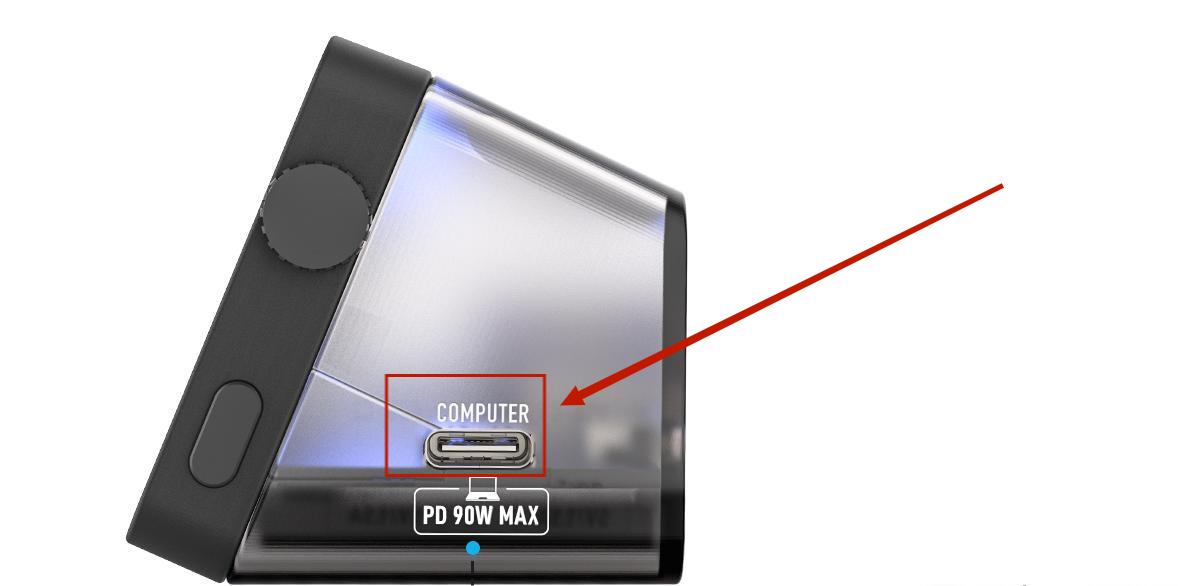
Connect the device to your computer through a data cable.

-
Select ESP32 port.

-
Click on View >>> Files

-
You will see a real-time file browsing window of the local and development boards on the left-hand side and enter apps folder.

-
In the local file(photo_album as example), right-click >>> Upload to / apps to send the relevant files to the plugins folder of the development board, or send the files from the development board to the local device.

-
Through the drop-down list, you can view the storage space of the MicroPython device and query all the Flash space and the remaining space of the development board.


-
Press "Ctrl+D" on the computer keyboard to continue running the program.
-
Device Troubleshooting
- In developer mode, after connecting to the mini dock using software, logs will be printed for debugging purposes.
- If the device reports an error, it will also be printed in the log.
- If you're still struggling you can contact us to seek help.
Uninstalling the app
- Deleting an app means deleting the folder of the app(not apps folder!)
- Click on View >>> Files and enter apps folder.
- Delete the folder of the app name you want to delete.
- You have successfully deleted the app, press "Ctrl+D" on the computer keyboard to continue running the program.
Next Steps!
- Congratulations on completing your first app! Now head on over to our tutorials, guides and reference documentation to learn more.